BLOG
What is a Technical Design Sprint?
Working through a tight agenda, this method aligns our teams around goals and helps us build the rapport and communications that will keep our project on track. Our Technical Design Sprint is designed to define business needs, give context to end users, and better understand the solution we’re bringing to market.
With end users at the core of a successful IoT product deployment, we identify the situations in which they will use the product and its features, and we determine their motivations. Together, we decide what success looks like – for the whole project and for customers.
The goal of a Technical Design Sprint is to:
- Develop a phased product roadmap that provides the most value to users, as quickly as possible
- Understand and document the full scope of requirements for launching your product
- Mitigate project risk through technical research spikes to understand cost, complexity, and time required to build and launch the features of the application
- Design prototypes to help us understand how the application will function
- Determine the correct technology stack to support the functionality, design, platform performance requirements, and constraints
Wait, Doesn’t Agile Mean No Upfront Planning?
When we start developing a new software product, it can be tempting to immediately start writing code so we can get to market quickly. Why waste time planning – isn’t that old fashioned?
The answer is that it’s very important to do this upfront planning and research spikes. The key is not planning so far in advance that the plans you are making are based on unvalidated assumptions. Instead, we believe in doing just-in-time planning.
Steps for Creating Your Roadmap
One main goal of a Technical Design Sprint is to develop a phased product roadmap that provides the most value to users as quickly as possible. We do this by following a tried and true approach for developing a product roadmap.
1. Discuss the Customer Journey
At this point, we experience the platform through the eyes of a new user who has no context or previous orientation. Then, we start asking questions:
- How do we get them hooked?
- What is the point of view we want to communicate?
- What are all the ways users engage with that point of view?
- What will keep them coming back?
- How and why will they share their experience with everyone they know?
2. Define the Problem
Every Technical Design Sprint is different, and we like to carve out time to dig deep into the problem. That can range from diving deep into a customer pain point to an internal process breakdown or inefficiency.
3. Define the Actors
Eddie the End User: What does the user do? What is their motivation for using the product? Why do they need the product? What jobs are they trying to do with the product?
Alice the Admin: Why does there need to be an admin user? What can this user do that other users cannot do? What concerns does this actor have with the product?
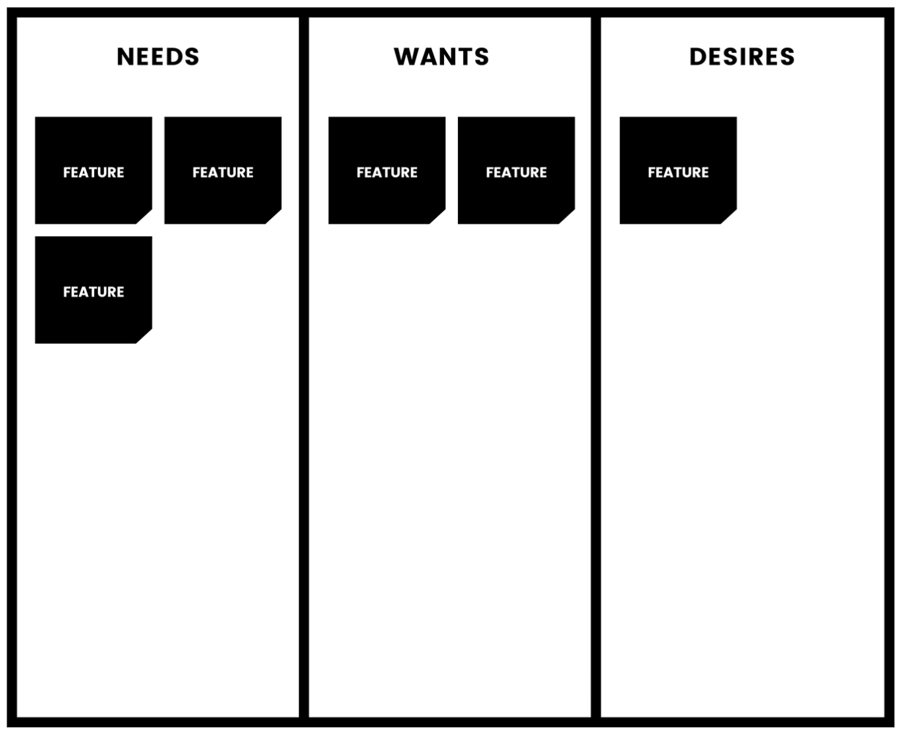
4. Needs | Wants | Desires
The next working session is about getting to a finer level of granularity and talking about specific features. This is where the rubber meets the road and we begin to ground the concept. Together we work on an exhaustive list of user-facing features, necessary administrative functionality, and general platform foundations. For this activity, the goal is to determine which features are critical to the business and customers, and this helps us start thinking about how to define the Minimal Viable Product.
The session starts with everyone creating cards, in person or virtually, and placing them where they feel the cards fall in priority. The three choices are:
- Needs: Must have, top priority
- Wants: Nice to have
- Desires: Would love to have someday

5. Steer Into the Biggest Risks
Each project has its own unique concerns and constraints. We do our best through this process to identify potential bottlenecks and roadblocks as early as possible. Oftentimes, this comes in the form of evaluating some external service or piece of software, but as your product complexity increases, we will need to do Research Spikes on the riskiest pieces, which may include:
- Does your project require machine learning? Are the tools you aim to use readily available as a service, or will we be needing to build models from scratch?
- Does your project involve integrating with an external or 3rd party service? If so, how well maintained is their API? How long have they been around? How responsive are they to bug reports? Do they offer tech support? Are there licensing agreements we need to be made aware of?
- Does your project involve custom hardware development? Do you have manufacturing cost limitations? Have you identified a manufacturing partner? Are there strict security considerations?
We take whatever time is necessary to dig into the the specifics here and put together some initial suggested paths forward.
Determine a Technical Approach
Once we’ve understood the landscape and asked some tough questions we’ll want to determine a technical approach for this project. Here, we’ll provide a clear picture & description of how we would engineer this product.
Key elements of the technical approach:
- Overall system architecture
- Technology choice for each stack: cloud, data, backend, frontend, content, etc
- 3rd party platforms, integrations, libraries
- Non-functional requirements such as scalability, speed, security, maintainability
Workflow Mapping
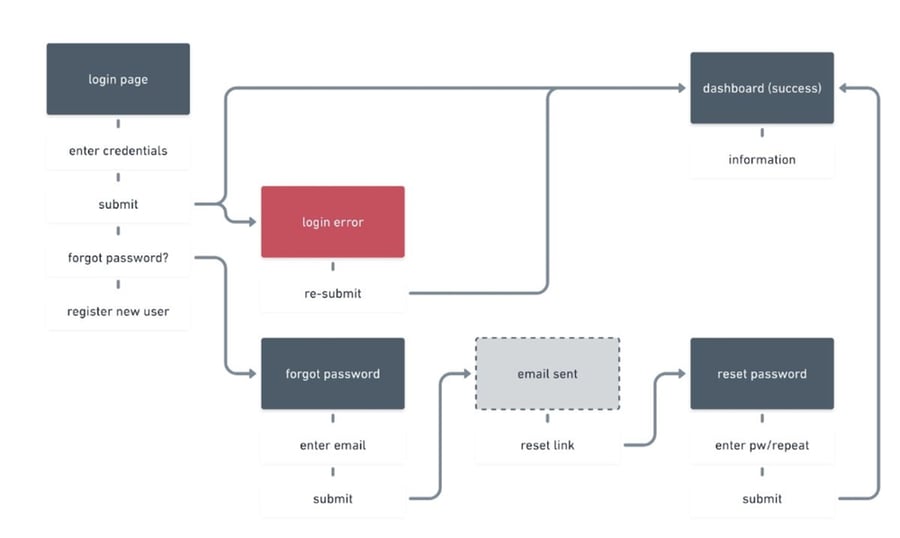
A Workflow Map is pretty aptly named: it’s literally a map of what users see in each interface and what each component needs to do or what the expected outcome will be. During this process, we carefully define user views, user actions and possible workflows with the necessary ui components.
Building a Workflow Map especially with any kind of form entry, users inevitably will encounter an error. Because a site map is limited to what’s on screen, the presentation of that error and its resolution pathway are often overlooked. A Workflow Map, on the other hand, includes real world objects as well as everything that happens off-screen, or off the core site map. So it covers not only the “Happy” paths but the “Sad” paths, too – which are a reality for any platform where information will be entered.
Here’s an example of a login sequence:

Job Stories
Job stories are the fundamental units of functionality we build and deliver. We think of them as vertical feature slices that stand on their own and add value to the end user. Job stories define a given situation, a user’s motivation for acting within that situation, and the expected outcome of the action.
Using the “Jobs To Be Done” framework, we walk through the Job Stories, key activities and flows that users will take through the application. Then, we assemble them into a working list and prioritize them. This is a crucial step in defining the user experience and user interface, and it heavily informs the overall design of the application.
Estimating the Project
After we draft stories needed to accomplish user goals and business objectives, we estimate each job story with points. Points indicate the complexity of various job stories, as well as supporting detail. We break down more complex stories into smaller ones, reducing exposure to risk.
This provides us a clearer understanding of how much effort is required to build the pieces of the application. We also account for system concerns such as performance, compliance, scalability, fault tolerance, and maintainability. During development we will learn much more about how to build solutions to meet to user’s goals, so we will continue refining stories and our roadmap.
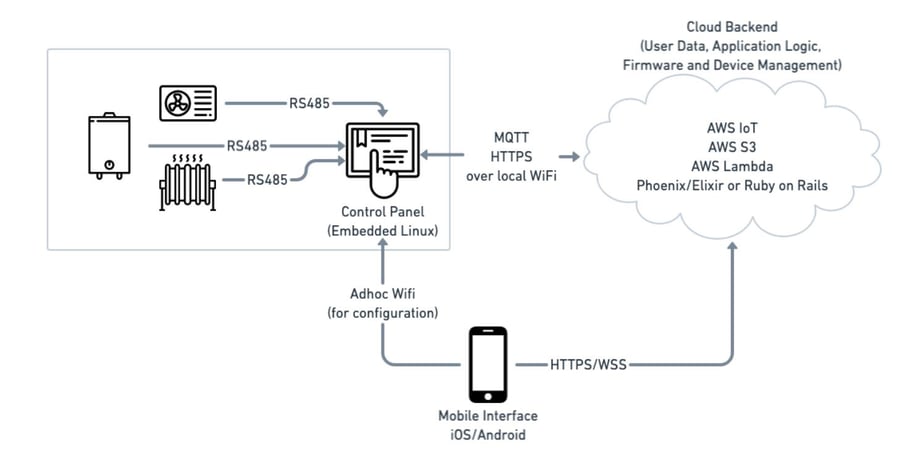
System Architecture Map
A system architecture describes how a software system will be built. This includes showing all software components and the relationships between them. It covers entire technology stack such as network, back end, front end, data, content, and so on. It also describes third-party software such as platforms, integrations, and libraries.

Product Development Roadmap
At this point, we look holistically at development needs. We build out a product development roadmap, organized into releases and weekly iterations so that the coming releases are clearly defined. A roadmap is highly technical, highly specific, and highly critical to the success of your product. It contains the major functions of the applications and is broken down into “epics.”
Every epic is a collection of the individual tasks or feature slices that must be completed for each feature to perform correctly. Like any journey, your project depends upon having the proper roadmap: it lays the foundation for the work ahead, allowing you to accurate set scope and budget parameters, and serving as the “live” board we will use to track progress. Lastly, using this roadmap we construct a release plan by sequencing work based on technical dependencies, risk, resource utilization, and just-in-time planning.
Additional Services
There are a handful of other projects listed below that may be necessary in building a complete product development roadmap. Especially in cases where we are being parachuted in to rescue a project, we’ll need to start with a Code Audit. Alternatively, if a full-blown planning session is excessive for your needs, one of our other services might be a great way for us to get started working together!
Code Audit
If you have a preexisting application and are unsure whether to keep what you’ve got, clean up what’s there, or scrap it for a totally new build, a Code Audit is the perfect service. Our engineers examine some or all of your code and check to see if it’s well written, unit tested, and functional. We have the ability to grade the code and provide a recommendation for the most cost-effective approach to proceed with iterative development.
Our code audits are generally organized into the following sections:
- Overview and Assessment
- Review of Tech Stack and Tools
- Feature by Feature Analysis
- Incomplete/Missing/Unverifiable Features
- Security Analysis
- Red Flags, Risks or Concerns for Continued Development
UX Audit
A UX Audit is a valuable diagnostic tool for your product. Our experienced product designers take a look at your symptoms and use a methodical approach to uncover the source of the problem. At the end of the audit, you’ll get actionable findings that you can implement right away.
Engineering Spike
The purpose of an engineering spike is to determine how to design a software system to support a client’s stated needs and priorities. It takes as input business goals, product concept, platform, non-functional needs such as security, scalability, and monitoring. We evaluate specific designs, technologies, data models, etc in order to frame out how we would build a software system and mitigate risk. If necessary we will consider additional factors such as the client’s existing tech stack, 3rd party APIs, and tooling.
Prototype
Whether you are trying to raise money, demo a product concept to a client, or just want to see a concept come to life before coding, a prototype can be a powerful, cost-effective tool. We take our Workflow Maps and apply high-fi designs to build a rich, clickable prototype that can bring your user experience to life.
To learn more about our technical design sprints, prototype development, and our product development services , reach out to the team today.